How to test Figma prototypes with Userbrain
User Testing Prototypes
How to test Figma prototypes with Userbrain
Last updated on 11 Sept, 2025
Userbrain works with any prototyping tool, that allows you to share a public link. Simply put, if you can link to it, you can test it.
We'll now guide you through the steps of user testing your Figma prototype with Userbrain. You can learn more in the Figma help section.
How to test your Figma prototype with Userbrain
Open the prototype in the presentation view by clicking on ▶ in the upper right corner.
Click Share Prototype in the menu bar
Click the arrow next to the link-sharing settings and choose "Anyone with the link"
Click the arrow to choose the permissions for link sharing. Choose "Can View"
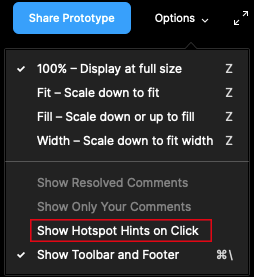
Click "Options" in the menu bar and deselect "Show Hotspot Hints on Click" and Select "Show Resolved Comments"
Click "Copy link" to copy the prototype's URL to your clipboard and paste the URL into Userbrain

Some more good tips to test your Figma prototype with Userbrain:
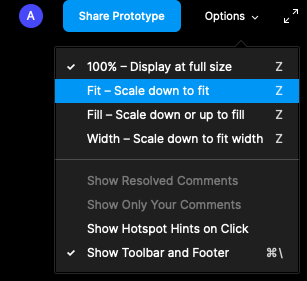
Choose The Right Scale Mode
The Scale Mode determines what size your prototype is displayed. The standard setting is "100% - Display at full size" – this displays the prototype based on the full size of the frames.
This may result in a cropped prototype, depending on the frame and screen size of your participant's browser. We recommend choosing "Fit - Scale down to fit".

As in recent events, Figma no longer supports this scaling option and has removed it from the list. A workaround suggested by one of our customers is the following: 'As the prototype will first try to fill the width, using the smallest screen size frame doesn't work either (such as iPhone SE).
What did somewhat work was setting the prototype's height to less than any mobile screen size (for example 500px). This centers the prototype on the screen. Still not ideal though but might be a backup option.'
Disable Comment Mode
This option enables people to provide feedback on the prototype. As this feature might be useful, if you want to share your prototype with your team or your customers and gather input from them, this option sometimes distracts testers from their task.
Testers won't recognize that this option isn't an actual part of your prototype, And you won't spend valuable time watching a tester explaining Figma functionality to you.
Our suggestion, therefore, is disabling the "Show Resolved Comments" option if you're testing your Figma prototype with Userbrain.
Disable Hotspot Hints
When user testing your prototype, you don't want to influence the user experience by highlighting certain elements to them.
But if the "Show Hotspot Hints on Click" option in Figma is enabled, anytime a user clicks in an area that is not interactive, the areas that are interactive are outlined thus indicating clickable areas.

By disabling the "Show Hotspot Hints on Click" option in Figma, you make sure that you don't interfere with the user experience.
Alternatively, you can add "&hotspot-hints=0" to the URL of your Figma Prototype. This way your prototype will launch with the "Show Hotspot Hints on Click» option disabled.
Disable Figma UI
Occasionally user testers get sidetracked by UI elements of Figma when running through the tests. To launch your prototype without any disturbing Figma UI elements, add "&hide-ui=1" to the URL of your Figma Prototype.
This way your prototype will launch without any Figma UI elements like a Login button.
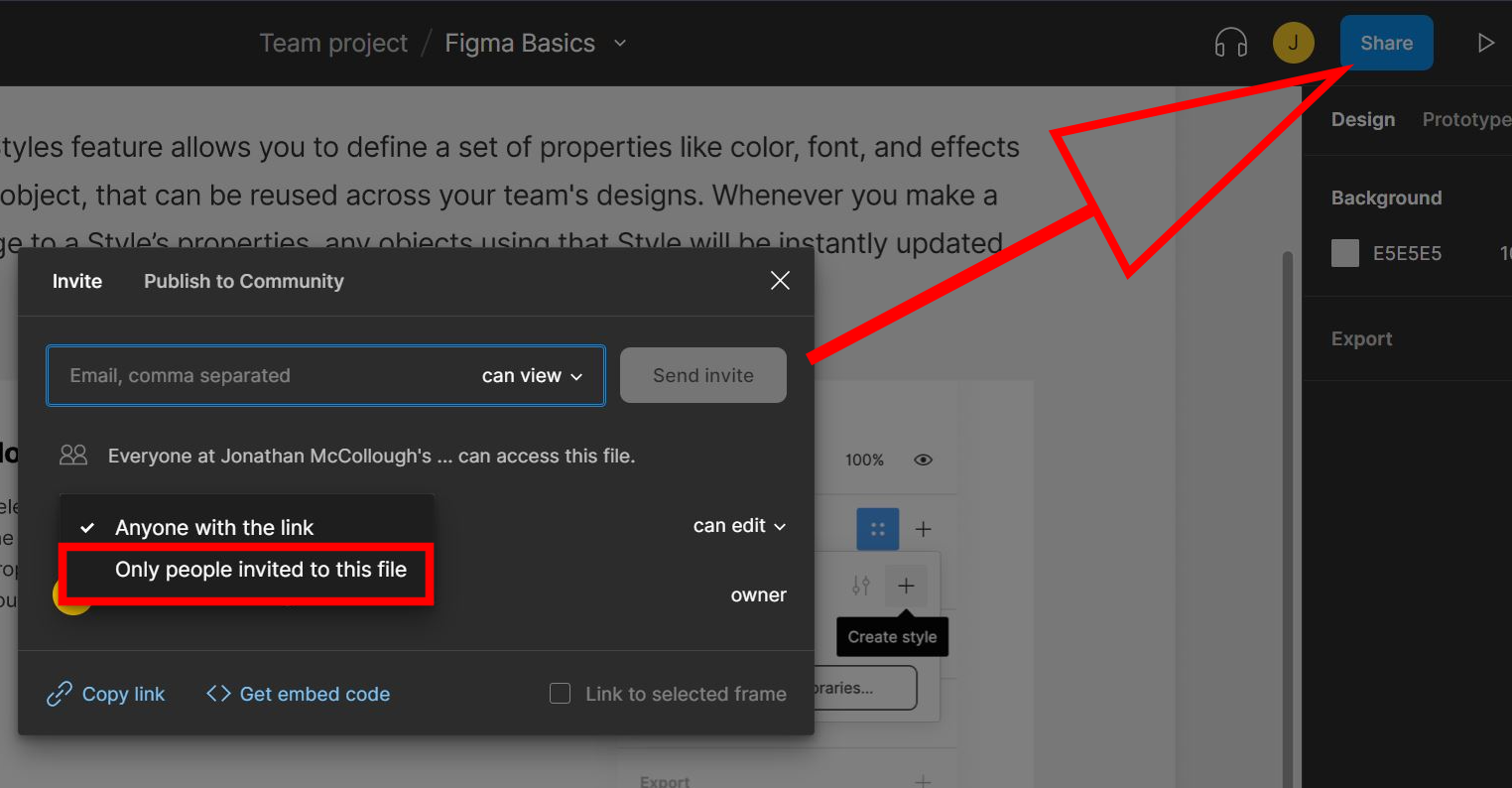
Remove Figma URL Accessibility
Once your testing studies have been completed and you wish to set your Figma prototype back to private and revoke any access, please complete the following action.
Click on the Share button within a file > then click the "Anyone with the link" dropdown and change it to "Only people invited to this file."

Doing so removes accessibility to your prototype via it's link. Please remember to only make this change once your testing has completed, as it takes into effect immediately. For more information please visit Figma's Help Center article Manage public link sharing.
Keep Testers on Track with Redirects
Need to move testers between websites or prototype sections mid-test?
Use the Redirect feature to keep them on the right track:
Add a new task to your Userbrain test.
Choose "Redirect" in the dropdown menu
Paste the Figma URL you want to redirect to.
(Optional but helpful) Let testers know where and why they’re being redirected — so they don’t think the test broke.

You can even redirect them back to your site later with another task. Just repeat the steps.

